- Introduction
- Basics
- App1 : Elon Musk’s Resume
- App2 : 5K Quotes
- App3 : Calculator
- App4_v1 : Flags Quiz
- Running Apps On Different Devices
- Debbuging
- App5 : Yacht Charter
- App6_v1 : My Books
- Creating responsive and adaptive apps
- App6_v2: My Books
- App7 : Short Vacation
- App8 : Movie Time
- App9 : Schedule Planner
- Shared Preferences
- App10 : Local Weather
- App11 : Discover Tunisia
Exercise : Mapping Data to Widgets
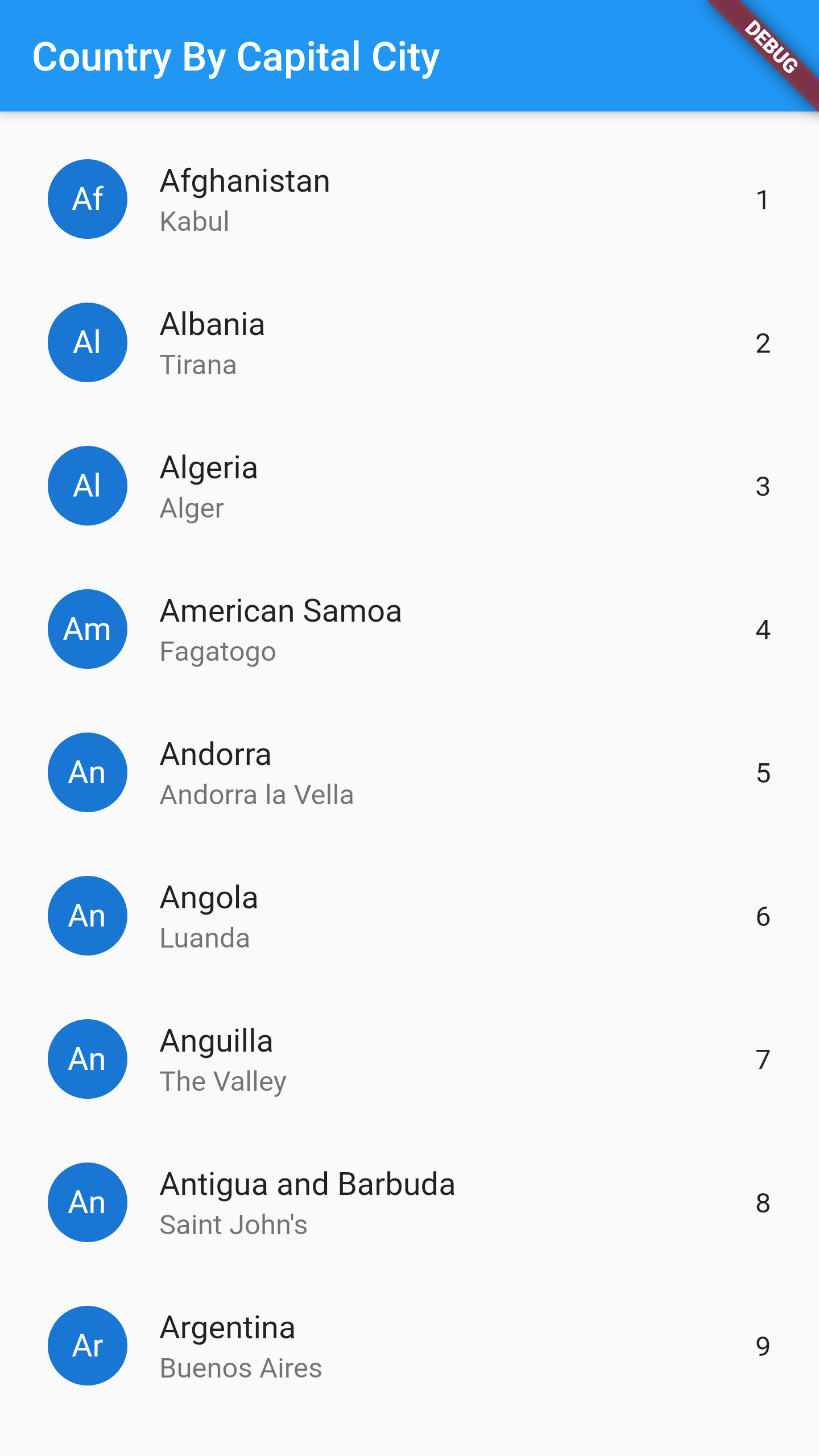
Try to map the list of countries with the capital city to Widgets using ListView, CircleAvatar and ListTile.
Country By Capital : Download
The Result :

The Solution :
import 'package:flutter/material.dart';
import './country_by_capital_city.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'mapping_data_to_widgets_exercice',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Country By Capital City"),
),
body: Container(
margin: const EdgeInsets.all(8),
child: ListView.builder(
itemBuilder: (ctx, index) {
return ListTile(
leading: CircleAvatar(
child: Text(data[index]["country"].toString().substring(0, 2)),
),
title: Text(data[index]["country"].toString()),
subtitle: Text(data[index]["city"].toString()),
trailing: Text((index + 1).toString()),
);
},
itemCount: data.length,
),
),
);
}
}